YUI 想必大家都很熟了,其實 YUI 也內建了協助我們壓縮 JS 的工具 -- YUI Compressor
壓縮 JS 一來當然可以減少網路傳輸量,使網站反應速度快一些(尤其是 JS 很多的網站)
另一方面也可能想要稍微打亂一下 JS 的內容,讓使用者不那容易一眼看清 JS 裡面的變數或動作流程囉
http://yui.github.io/yuicompressor/
使用 YUI Compressor 要有 Java 執行環境,使用時使用命令列方式就可以批次壓縮 JS 檔了

<script src="/assets/js/prettify/prettify.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="/assets/css/sons-of-obsidian.css" />
最近又遇到 html5 的 video 標籤沒法在iphone、ipad 上播放,會顯示如下的畫面 :

以下列出幾個會在 IOS 設備上遇到的問題與解決方式
一、影片編碼 :
html5 目前只支援三種格式的影片播放 mp4、ogg、webm
而且mp4 在 ios 只支援編碼為 H.264 的影片
(新版 ios 不知道,但要讓舊版可以觀看還是需要轉)
這個非常之重要...........如果你的影片無法播放請優先檢查.mp4 的編碼!!!
二、video 一定要放 controls 屬性
如下方黑體字的 controls
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
這問題會在 ipad 上發生,由於 IOS 不支援自動播放 (據說新版好像可?)
所以如果在不放 controls 屬性的話影片會根本無法開始播,但這問題會在桌上型或 ipad 發生
就會變成如下圖這樣 (很抱歉因為 ipad 要把圖抓出來實在有點麻煩,所以用相機拍)
可以看到在 ipad 上根本無法播放,因為沒有按鈕,也不會自動播放

燈箱效果,也是一種選擇,不到20K
該有的Ajax取內容、Callback 也都有
官網
http://www.humaan.com/modaal/
範例
http://codepen.io/SitePoint/pen/ObEVVo最近的Line Notify、Line Login,以及前一陣子的Microsoft Graph API,全都使用到了OAuth作為用戶身分驗證以及資源存取的基礎。但很多讀者會卡在OAuth的運作流程上,根本的原因是不理解OAuth到底是幹嘛的?其存在的目的為何?以及如何應用?
因此,我想花一個篇幅,盡可能短的介紹一下OAuth與SSO,但,與坊間文章不同的是,我希望從應用情境的角度(而非技術)切入談這件事情,冀望能夠讓開發人員對OAuth有個最基本的認識。
我們回頭看Line Login與Line Notify中的例子,OAuth在這邊最簡單的應用情境,就是身分驗證。典型的情境中有幾個角色,分別是:
上面這三者的關係是什麼?
當我們建立一個網站(例如Pc Home購物)、或App(例如一個手機遊戲),都非常有可能需要建立一組會員機制,這些機制包含:
以往,幾乎都是每一個網站自己做一套,但這樣有很多麻煩事,首先用戶要記得很多組帳號密碼,而每一個網站都自己搞一套會員機制,網站開發人員自己也很辛苦,加上最近這幾年大家都很重視個資,網站儲存(保管)了很多帳號密碼與個人資料,總是會有被駭的風險。因此,這十年來,很多大廠開始提供登入(與身分驗證)機制服務。
也就是說,小網站你不用自己做登入和會員管理了,你連過來我這邊,我是大網站,我已經有幾百萬上億的用戶,(例如全台灣都用Line),而且早就做了超級安全的會員管理機制,你這小網站何必自己做會員管理呢?你跟我連結不就得了,我大網站來幫你管理個資,提供你登入的服務,你把會員資料通通存我這裡,用戶也不需要記得很多組帳密,只需要記得我大網站的帳密,一樣可以登入你小網站(或稱為第三方應用)來使用你提供的服務,這樣皆大歡喜。
因此,大家就這麼做了。
但提供這樣服務的大廠越來越多,Google、Microsoft、Yahoo…都提供了這樣的服務,導致小網站為了對使用者更貼心,可能要同時連結上很多這種提供身分服務的大網站,如果每一家連結方式都不同,就很煩。因此,業界就開了幾個會,共同決定了一套工業標準,就是OAuth了。
所以你會發現,基本上網站開發人員有兩種身分,一種是OAuth服務的提供者(像是Google、微軟、Line),另一種是OAuth服務的使用者,像是一般的小網站(trello)。而終端用戶只需要在大網站申請過帳號,就可以登入小網站來使用服務。
但,大網站當然不能給你(小網站)用戶的帳號和密碼,否則多麼不安全呢?因此OAuth工業標準讓服務提供者(大網站)透過一種標準的作法,在用戶驗證過身分之後,提供一組會過期的令牌給小網站,這就是token。
小網站拿著這個令牌,就可以跟大網站取得用戶的個資,或是其他需要的資料。小網站也可以拿著這個令牌,跟大網站確認該令牌是否已經到期。
所以,整個流程大概是底下這樣:
由於上述過程中的(2),登入畫面是大網站提供的,因此你小網站不會得知用戶的帳號密碼,大網站只會在登入成功後,把一個具有有效期限的Token傳給你小網站,一旦你需要存取用戶的資料,就拿這個token去跟大網站溝通。
當然,實際上的OAuth操作步驟又更複雜,如果你參考我們前面介紹的Line Login那篇,就會知道,用戶被引導到大網站完成登入之後,你小網站是無法直接取得token的,而是取得一個code,再去用這個code跟大網站換得一個token。為何要多這一道手續?因為,網際網路是個不安全的所在,在網路上傳遞的任何東西,都可能被路上經手的路由器或其他設備給擷取、偽造、變更,因此要確保安全,得更加小心一點。
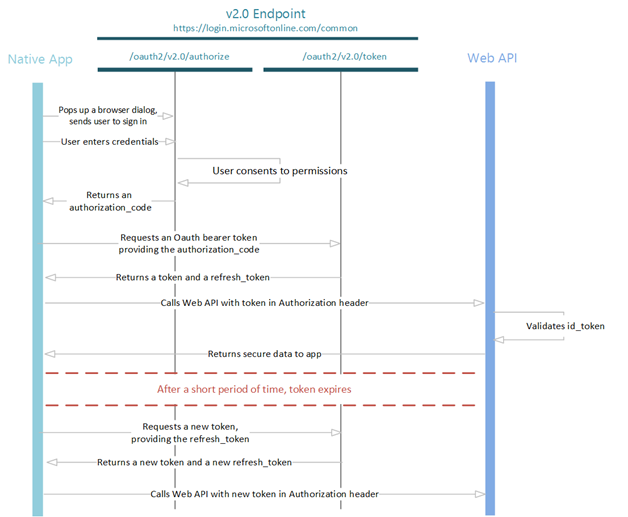
因此一般的OAuth流程,其實應該長得像是底下這樣(這是微軟Graph API的OAuth Auth Authorization Code Flow流程) :
還有更複雜的、更進階的。
如果大網站除了提供用戶的個資之外,還要可以讓小網站有權限做一些額外的事情,像是變更用戶大頭照、取得用戶上傳的檔案、幫用戶book一個行事曆…這都是Office 365/Google Apps裡面典型的情境,如此一來,終端使用者(end-user)可能就要授權小網站,到底能夠使用該用戶在大網站中多少資料,也就是大網站的用戶要賦予小網站多大的權限,來存取該終端用戶的個資? 這部分,一般稱之為 Permission Scope。
所以,OAuth除了提供登入身分驗證之外,也逐漸開始負擔了網站合作之間的授權管理功能。
好,現在回過頭來看,請參考Line Login與Line Notify這兩篇中的例子,你會發現一開始我們都只是組出一個URL,來取得Authorization Code,這一段取得的code是明碼,走的是http get,透過瀏覽器網址列來傳遞,所以在網際網路上是可以被任何人擷取看到的(因此你當然應該加上SSL),但你會發現接下來小網站取得Authorization Code之後,要透過http post,從後端走另一個路徑去跟大網站換得token,這一段並不是走瀏覽器http get,而是在小網站的伺服器端走另一個https路徑,去跟大網站溝通。由於這一段往往是在背後做的(伺服器端對伺服器端,不會經過用戶端),因此安全性相對高(OAuth也有實作成在前端取token的implicit flow,但走後端相對安全點)。如果從後端換取Token,不管是瀏覽器或用戶本身都無法得知token,就算你的用戶被人在瀏覽器或電腦中安裝了木馬也無法得知,再加上Token還有期限,因此相對安全。
這也是我們前面說的,實務上小網站被導引到大網站完成登入之後,並非直接取得token而是取得一個Authorization Code的原因。
所以你也不難理解,既然Token會到期,就衍生出需要更新(refresh)token、判斷token的有效性、設定Token的生命長度…等相關議題,但在這邊就先不介紹了。
好的,假設網路世界的身分驗證,都是某一個大網站(例如Google)提供的,而其他服務的小網站(網站A、網站B、網站C…),都使用Google提供的身分驗證服務,那這世界就很單純了,一旦用戶登入了網站B,用著用著,連結到了網站A,還需要重新登入一次嗎? 不需要,因為在網站B已經登入過了,這就是SSO(Single Sign On)在internet上的實現。
一旦OAuth提供者和使用者(也就是大小網站),都有實作這樣的功能,那用戶翱翔於網際網路上時,就只需要記得一組帳號密碼了,這世界多麼美好…
當然,現實世界不是這樣的,你想想,當個大網站將會擁有所有人的個資耶,這意味著什麼呢? 不用大腦想也知道。 所以,只有你想做大網站? 不,每個人都想做。因此只要稍具規模網際網路服務提供者,都希望自己是最大的那個身分驗證提供者。
現在、連Line這個IM界的新玩家(相對What’s app、skype來說,真的算是新的),挾著在亞洲(其實也只有台灣、日本、和韓國…)的超人氣,都開始提供OAuth Provider服務了,你說,Line這家公司它還不夠任性嗎?
UNITiD 的「Why use micro-animations in your design?」中說明了使用微動畫的好處
包括了:
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css"/>
<h2 class="animated infinite bounce"> Hello World! </h2>
<h2 class="animated bounce" style="animation-duration: 5s;animation-iteration-count:3">
Hello World!
</h2>
加快網站載入 -- 五種Javascript延遲載入的方式
參考原文:
http://tinyurl.com/hq3dyl6 圖片:
圖片:
大台灣小龍女外送+Line:size36D 北中南外約熱線
只有想不到 沒有要不到 一個人的夜晚不會寂寞 只有火熱 …*…?…*…?…*…?…*…? ???
快來體驗可愛系美眉的慰藉????* ??…*…?…*…?…*…?…*…??
用心經營,安全可靠,質量最優 新茶第一,正妹集中營 這裡是天堂!來的是爽快~走的是享受!
?????全部低價3K起????? 加賴詢問,主頁可看妹妹訊息喔!
·↘想要瞭解更多的資訊-只需輕輕的點擊您的滑鼠
https://xlnwsc.home.blog/
?加入小龍女的LINE:size36D
★安全→方便→快速→免受騙→不轉帳→不匯款→不買點數卡→現金交易
★特殊服務:口爆-顏射-肛交-奶泡-後門-無套(只要你有需求 我就能提供)
★視覺聽覺觸覺三享受 讓您銷魂蝕骨 愈做愈勇
★類型:OL.人妻 模特 學生.三線模特.車模.上班族
★性感.風騷.清純.可愛.靚麗.氣質.各類的正妹.這裡應有盡有喔
★小龍女茶莊都是以見妹妹本人“滿意”後再“現金消費”不滿意可退可換
★熟客特權:台中/台北可約住家、可3P服務、優質妹妹優先預約、直撥VIP專線
★介紹朋友兄弟一起.折扣多多.{加我的時候要說在哪裡看到的喔}